文章目录[隐藏]
anzhiyu 主题安装
1. 在博客根目录里执行命令,安装 anzhiyu 主题:
git clone -b main https://github.com/anzhiyu-c/hexo-theme-anzhiyu.git themes/anzhiyu
2. 复制/themes/anzhiyu/_config.yml此文件到 hexo 根目录,并重命名为_config.anzhiyu.yml![]()
注:每次更新主题时,会覆盖主题文件下的所有文件,为了方便主题更新,将主题配置文件移动到根目录,更新时不会覆盖,根目录下的主题配置文件优先级更高
3. 修改_config.yml文件,选择anzhiyu主题
theme: anzhiyu
4. 执行命令推送github
hexo cl & hexo g & hexo d
5. 浏览器访问:https://localhost:4000(需等待一会儿)
安装 pug 和 stylus 渲染插件
npm install hexo-renderer-pug hexo-renderer-stylus --save
生成文章唯一链接
安装 hexo-abbrlink 插件,在 MyBlog 文件夹下打开 git 命令行,运行以下指令:
npm install hexo-abbrlink --save
插件安装成功后,在 MyBlog 文件夹下的配置文件 _config.yml 找到 permalink:
permalink: posts/:abbrlink.html
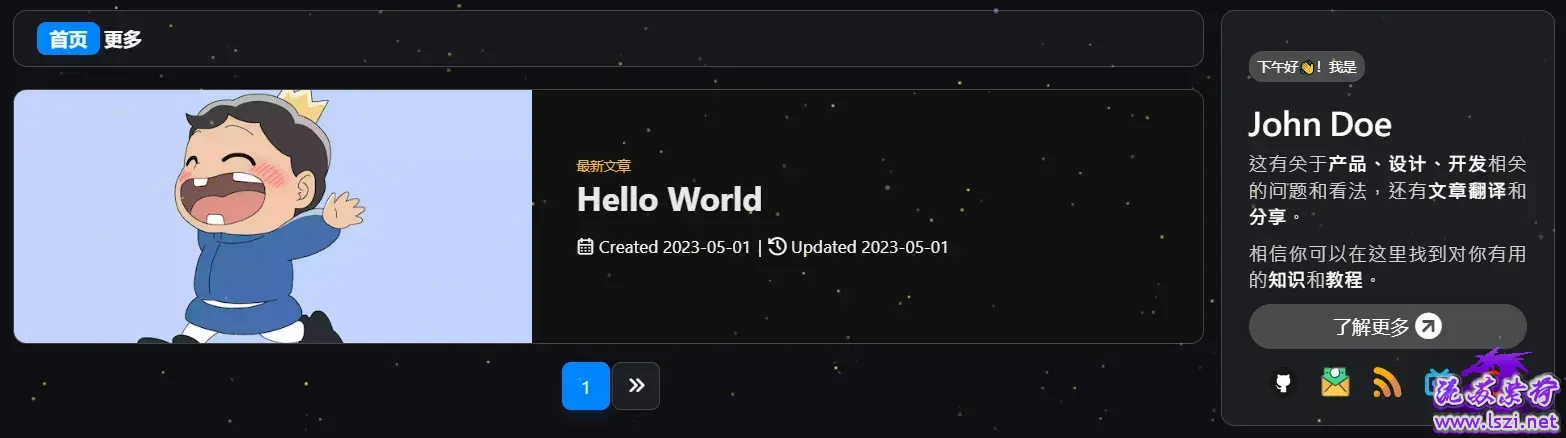
社交图标修改![]()
在 _config.anzhiyu.yml 主题配置文件中修改:
# 社交图标设置
# 格式:
# 图标名:url || 描述性文字 || hover 动画名
social:
Github: https://github.com/ShiJieCloud || anzhiyu-icon-github
Email: https://mail.qq.com/cgi-bin/qm_share?t=qm_mailme&email=1500492856@qq.com || anzhiyu-icon-envelope
RSS: atom.xml || anzhiyu-icon-rss
BiliBili: https://space.bilibili.com/328120068 || anzhiyu-icon-bilibili
QQ: tencent://Message/?Uin=1500492856&websiteName=local.edu.com:8888=&Menu=yes || anzhiyu-icon-qq若要更换为阿里图标或fontawesome图标,则需要在文件中添加对应的配置之后再使用图标代码即可。
icons:
ali_iconfont_js: # 阿里图标symbol 引用链接,主题会进行加载 symbol 引用
fontawesome: false #是否启用fontawesome6图标
fontawesome_animation_css: #如需 hover 动画生效需配置fontawesome_animation_css
网站信息
需要在配置文件中进行修改
# Site
title: HelloWorld
subtitle: 你好世界
description: HelloWorld
keywords:
author: 赵士杰
language: zh-CN
timezone: Asia/Shanghai
导航配置
需要在配置文件中进行修改
menu:
文章:
隧道: /archives/ || icon-archive
分类: /categories/ || icon-shapes
标签: /tags/ || icon-tags
友链:
友人帐: /link/ || icon-link
朋友圈: /fcircle/ || icon-artstation
留言板: /comments/ || icon-message
我的:
音乐馆: /music/ || icon-music
追番页: /bangumis/ || icon-bilibili_1
相册集: /album/ || icon-images
小空调: /air-conditioner/ || icon-fan
关于:
关于本人: /about/ || icon-zhifeiji
闲言碎语: /essay/ || icon-lightbulb
随便逛逛: javascript:toRandomPost() || icon-jiaoyinzujifangke
必须是 /xxx/,后面||分开,然后写图标名。如果不希望显示图标,图标名可不写。
左下角歌单
歌单配置很简单,只需要修改主题配置文件中 nav_music 即可.
# 左下角音乐配置项
nav_music:
enable: true
id: 8152976493 # 网易云音乐歌单id
server: netease
首页技能点配置
创建 [blog]/source/_data/creativity.yml,输入以下内容:
- class_name: 开启创造力
creativity_list:
- name: Java
color: "#fff"
icon: https://cdn.jsdelivr.net/gh/ShiJieCloud/hexo-blog-resource@master/img/logo/logo_java_320x412.jpg
- name: Docker
color: "#57b6e6"
icon: https://cdn.jsdelivr.net/gh/ShiJieCloud/hexo-blog-resource@master/img/logo/logo_docker_160x128.png
- name: Photoshop
color: "#4082c3"
icon: https://cdn.jsdelivr.net/gh/ShiJieCloud/hexo-blog-resource@master/img/logo/ps.png
- name: Node
color: "#333"
icon: https://cdn.jsdelivr.net/gh/ShiJieCloud/hexo-blog-resource@master/img/logo/node.svg
- name: Webpack
color: "#2e3a41"
icon: https://cdn.jsdelivr.net/gh/ShiJieCloud/hexo-blog-resource@master/img/logo/logo_webpack_300x300.png
- name: Python
color: "#fff"
icon: https://cdn.jsdelivr.net/gh/ShiJieCloud/hexo-blog-resource@master/img/logo/python.png
- name: Vite
color: "#937df7"
icon: https://cdn.jsdelivr.net/gh/ShiJieCloud/hexo-blog-resource@master/img/logo/vite-logo.svg
- name: Flutter
color: "#4499e4"
icon: https://cdn.jsdelivr.net/gh/ShiJieCloud/hexo-blog-resource@master/img/logo/logo_flutter_100x100.png
- name: Vue
color: "#b8f0ae"
icon: https://cdn.jsdelivr.net/gh/ShiJieCloud/hexo-blog-resource@master/img/logo/logo_vue_400x400.png
- name: React
color: "#222"
icon: https://cdn.jsdelivr.net/gh/ShiJieCloud/hexo-blog-resource@master/img/logo/react.svg
- name: CSS3
color: "#2c51db"
icon: https://cdn.jsdelivr.net/gh/ShiJieCloud/hexo-blog-resource@master/img/logo/logo_css3_128x128.png
- name: JS
color: "#f7cb4f"
icon: https://cdn.jsdelivr.net/gh/ShiJieCloud/hexo-blog-resource@master/img/logo/logo_js_128x128.png
- name: HTML
color: "#e9572b"
icon: https://cdn.jsdelivr.net/gh/ShiJieCloud/hexo-blog-resource@master/img/logo/logo_html5_200x200.png
- name: Git
color: "#df5b40"
icon: https://cdn.jsdelivr.net/gh/ShiJieCloud/hexo-blog-resource@master/img/logo/logo_git_200x200.webp
- name: Apifox
color: "#e65164"
icon: https://cdn.jsdelivr.net/gh/ShiJieCloud/hexo-blog-resource@master/img/logo/logo_apifox_194x180.png
文字部分在主题配置文件中 home_top 配置项修改
字体统计
在 hexo 博客根目录下打开 git 终端,执行命令安装插件:
npm install hexo-wordcount --save or yarn add hexo-wordcount
修改 _config.anzhiyu.yml 主题配置文件:
wordcount:
enable: true
post_wordcount: true
min2read: true
total_wordcount: true
搜索功能
记得运行 hexo clean
需要安装 hexo-algolia 或 hexo-algoliasearch,并配置 fields 参数的 title, permalink 和 content。根据它们的说明文档去做相应的配置。
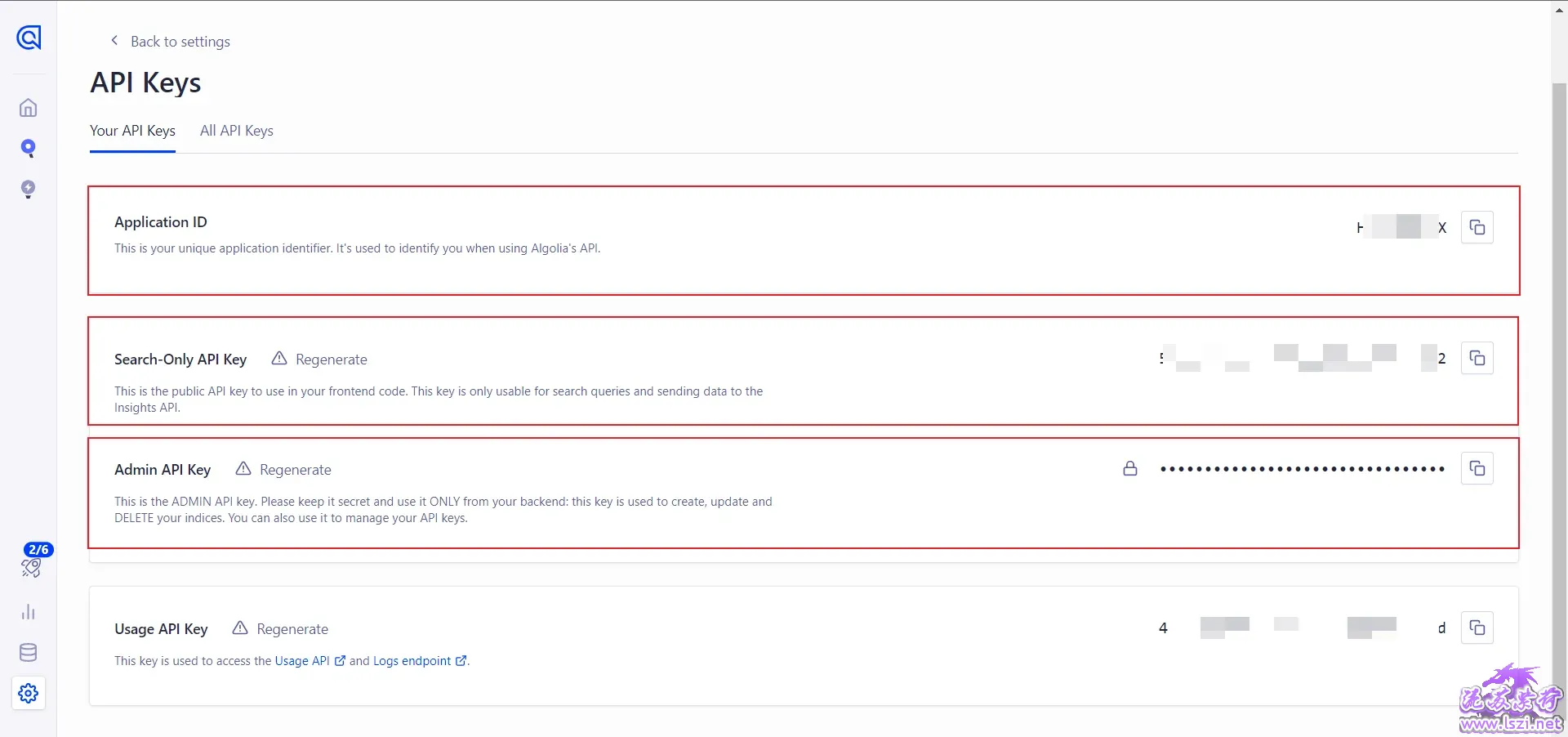
注册账号,前往 Algolia 官网注册一个账号,新建应用和 index
安装hexo-algolia 或 hexo-algoliasearch插件
npm install --save hexo-algolia
npm install hexo-algoliasearch --save
修改配置文件_config.yml
# algolia 搜索
algolia:
appId: "appId"
apiKey: "apiKey"
adminApiKey: "adminApiKey"
chunkSize: 5000
indexName: "hexo"
fields:
- content:strip:truncate,0,500
- permalink
- tags
- title
plugins:
- hexo-algoliasearch
algolia_search:
enable: true
hits:
per_page: 6
在git bash里面输入以下命令:切记切记要用git bash,因为Windows下无论powershell还是cmd都无法执行export命令。
export HEXO_ALGOLIA_INDEXING_KEY=你的API Key
hexo cl && hexo g && hexo algolia
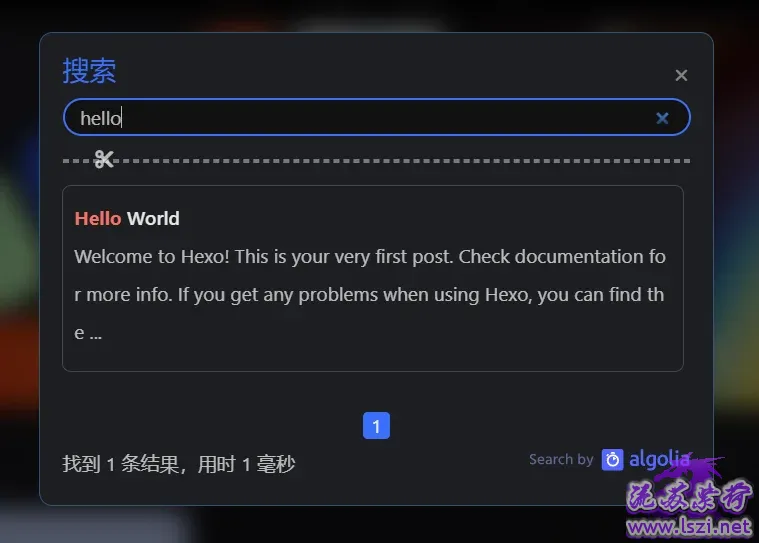
使用搜索
gulp压缩静态资源
gulp 能够帮助用户自动压缩静态资源,配合各类下属插件,能够压缩包括css、js、html乃至各类格式的图片文件。(图片文件的压缩往往只能节省几十KB,效果远远不如imagine、tinypng等压缩方式,所以此处不再写使用gulp压缩图片的内容)。
安装Gulp插件:在博客根目录[Blogroot]打开终端,输入:
npm install --global gulp-cli #全局安装gulp指令集
npm install gulp --save #安装gulp插件
安装各个下属插件以实现对各类静态资源的压缩。
压缩HTML:
npm install gulp-htmlclean --save-dev
npm install gulp-html-minifier-terser --save-dev
# 用gulp-html-minifier-terser可以压缩HTML中的ES6语法
压缩CSS:
npm install gulp-clean-css --save-dev
压缩JS
使用terser来压缩js。gulp-terser只会直接压缩js代码,所以不存在因为语法变动导致的错误 。事实上,当我们使用jsdelivr的CDN服务时,只需要在css或者js的后缀前添加.min,例如example.js->example.min.js,JsDelivr就会自动使用terser帮我们压缩好代码。
npm install gulp-terser --save-dev
压缩字体包
fontmin可以遍历博客内用到的字符,并将字体包内这些字符的字体样式提取出来输出为新的字体包。fontmin仅支持压缩ttf格式的字体包
npm install gulp-fontmin --save-dev
为Gulp创建gulpfile.js任务脚本。在博客根目录[Blogroot]下新建gulpfile.js,打开[Blogroot]\gulpfile.js,输入以下内容:
//用到的各个插件
var gulp = require('gulp');
var cleanCSS = require('gulp-clean-css');
var htmlmin = require('gulp-html-minifier-terser');
var htmlclean = require('gulp-htmlclean');
var fontmin = require('gulp-fontmin');
// gulp-tester
var terser = require('gulp-terser');
// 压缩js
gulp.task('compress', async() =>{
gulp.src(['./public/**/*.js', '!./public/**/*.min.js'])
.pipe(terser())
.pipe(gulp.dest('./public'))
});
//压缩css
gulp.task('minify-css', () => {
return gulp.src(['./public/**/*.css'])
.pipe(cleanCSS({
compatibility: 'ie11'
}))
.pipe(gulp.dest('./public'));
});
//压缩html
gulp.task('minify-html', () => {
return gulp.src('./public/**/*.html')
.pipe(htmlclean())
.pipe(htmlmin({
removeComments: true, //清除html注释
collapseWhitespace: true, //压缩html
collapseBooleanAttributes: true,
//省略布尔属性的值,例如:<input checked="true"/> ==> <input />
removeEmptyAttributes: true,
//删除所有空格作属性值,例如:<input id="" /> ==> <input />
removeScriptTypeAttributes: true,
//删除<script>的type="text/javascript"
removeStyleLinkTypeAttributes: true,
//删除<style>和<link>的 type="text/css"
minifyJS: true, //压缩页面 JS
minifyCSS: true, //压缩页面 CSS
minifyURLs: true //压缩页面URL
}))
.pipe(gulp.dest('./public'))
});
//压缩字体
function minifyFont(text, cb) {
gulp
.src('./public/fonts/*.ttf') //原字体所在目录
.pipe(fontmin({
text: text
}))
.pipe(gulp.dest('./public/fontsdest/')) //压缩后的输出目录
.on('end', cb);
}
gulp.task('mini-font', (cb) => {
var buffers = [];
gulp
.src(['./public/**/*.html']) //HTML文件所在目录请根据自身情况修改
.on('data', function(file) {
buffers.push(file.contents);
})
.on('end', function() {
var text = Buffer.concat(buffers).toString('utf-8');
minifyFont(text, cb);
});
});
// 运行gulp命令时依次执行以下任务
gulp.task('default', gulp.parallel(
'compress', 'minify-css', 'minify-html','mini-font'
))
在每次运行完hexo generate生成静态页面后,运行gulp对其进行压缩。指令流程如下:
hexo clean
hexo generate
gulp
hexo server 或 hexo deploy
关于 font-min 的补充说明,在本文中,是通过读取所有编译好的html文件(./public/**/*.html)中的字符,然后匹配原有字体包内./public/fonts/*.ttf字体样式,输出压缩后的字体包到./public/fontsdest/目录。所以最终引用字体的相对路径应该是/fontsdest/*.ttf。而本地测试时,如果没有运行gulp,自然也就不会输出压缩字体包到public目录,也就看不到字体样式。