文章目录[隐藏]
这个方式并不完善,新手还是建议使用WordPress插件实现网站地图。另外,如果你的网站文章页面等链接超过1000+,我建议你不要使用本文所说这种方式来实现XML的网站地图。因为这是动态的获取网站所有链接,比较耗时。正确的做法是生成XML静态文件。
实现步骤
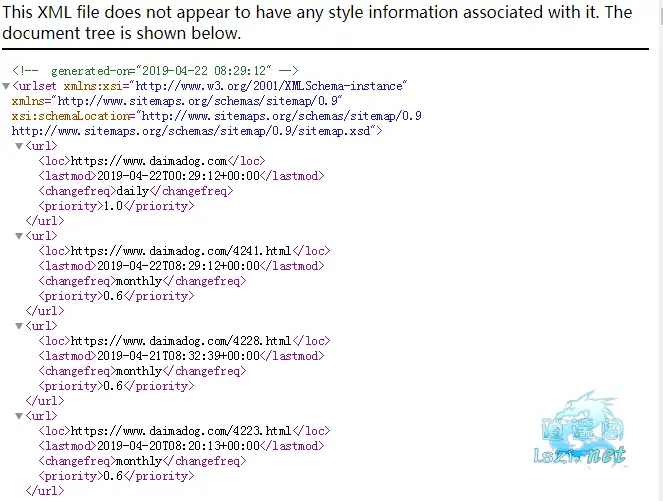
PHP获取链接并显示XML
需要注意的是,在XML文件中需要指明每个链接的权重,一般首页最高权重为1,分类次之0.8,标签0.6,文章0.4。这是柳城的插件生成地图时使用的权重分配,我看有些人文章页设置的0.8,标签0.4,分类0.6。大家需要多少权重自己调节下就好,下面看生成代码。
<?php
require('./wp-blog-header.php');
header("Content-type: text/xml");
header('HTTP/1.1 200 OK');
$posts_to_show = 1000;
$ltime = get_lastpostmodified(GMT);
$ltime = gmdate('Y-m-d\TH:i:s+00:00', strtotime($ltime));
echo '<?xml version="1.0" encoding="UTF-8"?>';?>
<!-- generated-on="<?php echo get_lastpostdate('blog');?>"-->
<?php echo '<urlset xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"
xsi:schemaLocation="http://www.sitemaps.org/schemas/sitemap/0.9 http://www.sitemaps.org/schemas/sitemap/0.9/sitemap.xsd">';
?>
<url>
<loc><?php echo get_home_url(); ?></loc>
<lastmod><?php echo $ltime; ?></lastmod>
<changefreq>daily</changefreq>
<priority>1.0</priority>
</url>
<?php
/* 文章页面 */
$myposts = get_posts( "numberposts=" . $posts_to_show );
foreach( $myposts as $post ) { ?>
<url>
<loc><?php the_permalink(); ?></loc>
<lastmod><?php the_time('c'); ?></lastmod>
<changefreq>monthly</changefreq>
<priority>0.6</priority>
</url>
<?php } /* 文章循环结束 */ ?>
<?php
/* 单页面 */
$mypages = get_pages();
if(count($mypages) > 0) {
foreach($mypages as $page) { ?>
<url>
<loc><?php echo get_page_link($page->ID); ?></loc>
<lastmod><?php echo str_replace(" ","T",get_page($page->ID)->post_modified); ?>+00:00</lastmod>
<changefreq>weekly</changefreq>
<priority>0.6</priority>
</url>
<?php }} /* 单页面循环结束 */ ?>
<?php
/* 博客分类 */
$terms = get_terms('category', 'orderby=name&hide_empty=0' );
$count = count($terms);
if($count > 0){
foreach ($terms as $term) { ?>
<url>
<loc><?php echo get_term_link($term, $term->slug); ?></loc>
<lastmod><?php echo $ltime; ?></lastmod>
<changefreq>weekly</changefreq>
<priority>0.8</priority>
</url>
<?php }} /* 分类循环结束 */?>
<?php
/* 标签(可选) */
$tags = get_terms("post_tag");
foreach ( $tags as $key => $tag ) {
$link = get_term_link( intval($tag->term_id), "post_tag" );
if ( is_wp_error( $link ) )
return false;
$tags[ $key ]->link = $link;
?>
<url>
<loc><?php echo $link ?></loc>
<lastmod><?php echo $ltime; ?></lastmod>
<changefreq>monthly</changefreq>
<priority>0.4</priority>
</url>
<?php } /* 标签循环结束 */ ?>
</urlset>
每一段代码都有注释,生成的地址链接和html地图中一样。将上面的代码保存为php文件,并放在你的网站根目录,就是WordPress配置文件wp_config.php文件所在目录中,然后你就可以通过你的域名/网站地图文件名.php的方式在浏览器中访问,仅此并不能让搜索引擎知道你这是xml文件,因为它们并不认识php文件,因此我们还需要增加一条静态规则,将这个文件的路径修改下,并让他呈现.xml后缀。
静态规则与你的web容器有关,nginx的规则如下:
rewrite ^/sitemap.xml$ /你的文件名.php last;
将上面的规则增加到你的nginx配置中,并重载nginx配置即可生效,或者直接重启nginx效果一样。Apache的规则我就不提供了,网上很多。